07 Diseñando con data
07.01 ¿Qué es data?
La data es objetiva
En una de las primeras lecciones aprendimos de investigación de usuarios.
Data es diferente
Data mide comportamiento de usuarios, qué hacen, cuántas veces lo hacen, cuánto tiempo tomó, etc.
Es recolectada por una computadora, así que no puede ser influenciada por usuarios, tiene métricas bien definidas y hay poco margen de error. Puede medir millones de personas sin que a ti te cueste más esfuerzo y puede decirte cosas como el navegador que usan tus usuarios o el país en el que viven.
La data nunca miente. Eso es ciencia.
Pero tampoco te dice nada de contexto, así que ten cuidado. Desafortunadamente nosotros tenemos que interpretar los datos y es ahí en dónde suceden errores.
Data está hecha de gente
Tendrás la tentación de tratar a la data cómo “solo números” que significan lo que tu quieres que signifiquen. Recuerda que esos números representan las acciones de gente real con vidas complicadas.
No reduzcas millones de personas a un simple número y esperes que sea confiable en cualquier situación.
También puede que tengas la tentación de buscar números que “prueben” que tienes la razón. No lo hagas y no dejes que nadie te pida hacerlo.
Más data es mejor data
Si mides los clics de 5 personas, puede que todos estén borrachos, y no tienes manera de saber. Si mides los clics de 5 millones de personas es menos probable que todas estén borrachos, a menos que sea toda la gente que está en Cancún durante Spring Break
Mientras más importante sea la decisión que estás tomando con data, más data necesitas para decidir. Una vez que la data hable, ha hablado.
Algunas maneras de juntar data de usuarios
Hay casi tantas maneras de obtener data objetiva de usuarios como de obtener investigación subjetiva de usuarios.
Analytics — Google y otras compañías ofrecen maneras gratuitas de rastrear lo que tus usuarios hacen de manera anónima. Básicamente cada que carga tu página o alguien hace clic en algo, tu sabrás. Puedes crear tus medidas personalizadas y el cielo es el límite.
A/B Testing — Diseña dos versiones de lo mismo y lanza las dos. Así podrás saber cual funciona mejor porque podrás probar con gente real, en tiempo real. El software también te permite saber cuándo detenerte porque en cierto punto, más gente ya no hará mucha diferencia.
Eye-tracking — Esto se hace en un laboratorio, pero el usuario no puede controlarlo, así que yo lo considero objetivo. Software y equipo especial se usan para medir en dónde observan los usuarios para saber cómo utilizan tu diseño y saber si los haz guiado bien o no.
ClickTale — Este es un ejemplo del uso que le puedes dar a mapas de calor para clics, scroll y flujos. ClickTale te permite grabar una interfaz de manera anónima mientras los usuarios la utilizan en tiempo real. Su input está oculto pero puedes ver dónde hacen clic, a dónde va su mouse, cuanto scroll hacen y cuantas páginas ven mientras se mueven dentro del diseño. Muy útil.
Historiales de búsqueda — Mucha gente no sabe que el campo de búsqueda en tu sitio puede guardar cada palabra que buscan. Si la gente lo está buscando, quiere decir que no pueden encontrarlo, así que esos historiales son muy valiosos para mejorar la información de tu arquitectura y layouts.
07.02 Estadísticas agregadas
Hay 7 estadísticas básicas que necesitas entender si quieres hacer algo con tu sitio. No solo por lo que miden, sino por lo que significan.
Los números no son ni buenos ni malos. 1 millón de usuarios es solo bueno si son más que los del mes pasado. Si eres Facebook y este mes tuviste un millón de usuarios, estás en problemas.
Antes que analices cualquier cosa, tómate un minuto para pensar lo que quieres lograr con tu sitio y date cuenta lo que los números te dicen sobre cierto comportamiento.
1 y 2) Sessions (Total visits) y Users (Unique visits)
Esto puede que te sorprenda pero Total Visits mide el número de veces que tu sitio ha sido visitado, en total.
Unique visits es diferente. Si yo visito tu sitio 50 veces, son un solo visitante único y técnicamente cuenta como dispositivo, no como gente.
¿Qué significan? Comparando estos números puedes saber si tu tráfico es:
- De alta calidad — Total es mucho más alto que Uniques
- De alta cantidad — Total es el mismo que Uniques y Uniques es más alto que el mes pasado
- Ambas — Uniques es más alto que el mes pasado y Total es mucho más alto que Uniques
- Ninguna — Uniques son menos que el mes pasado y Total es el mismo que Uniques.
Uniques es una representación ‘auténtica’ de tu tráfico, pero es preferible tener 1,000 usuarios que visiten cada mes que 10,000 personas que te visitan una vez. Claro, si un usuario visita mi sitio 1,000,000 de veces, eso tampoco es útil (seguro necesita ayuda).
3) Pageviews
Un pageview es contado cada que cualquier visitante carga una página.
¿Qué significa? Puedes pensar en pageviews como un indicador general de tráfico, porque describe el total del contenido que está siendo consumido e ignora otros factores.
Si tu sitio corre banners, este es un número importante.
Si tu sitio es orientado a contenido, como de noticias, tener muchas pageviews es tu objetivo más importante.
4) Páginas por visita (Pages-per-visit)
Es el número promedio de páginas que cada visitante ve, cada que visita. Puedes pensar que es el número de “clics” que cada usuario hace (aunque no es técnicamente cierto).
¿Qué significa? Si tu sitio está más orientado a cumplir objetivos o interacciones sociales, entonces las páginas por visita puede que sea una métrica más útil que pageviews.
Por el otro lado, si eres Google Search, quieres que este número sea lo más bajo posible, porque quieres que los usuarios encuentren los mejores resultados en la primer página.
5) Tiempo por visita (Time-per-visit)
Este mide cuanto tiempo dura cada visita. Puede ser importante comparar tiempo por visita y páginas por visita.
¿Qué significa? En un mundo ideal, los sitios de contenido quieren que sus usuarios consuman todo el contenido y lean muchos artículos. Eso sería un tiempo largo de visita y un alto número de páginas por visita.
Si la gente ve muchas páginas por visita pero no pasa mucho tiempo por visita, tal vez están buscando algo y no encontrándolo (eso es malo) o completando tareas rápido (eso es bueno). Depende.
Si el tiempo por visita es alto, pero las páginas por visita son bajas, tu navegación puede ser poco funcional (malo) o que los artículos son largos y los usuarios los leen por completo (bueno). Depende.
Si ambos tiempo y páginas por visita son bajos, entonces todo está mal, a menos de que el propósito de tu sitio sea entrar y salir rápido, como Google.
6) Bounce Rate (Tasa de rebote)
Mide el número de gente que solo ve una página sin hacer clic en nada.
¿Qué significa? Normalmente pensamos que es como si la gente le estuviera diciendo “no” a tu sitio, pero hay excepciones.
Los blogs tienen una tasa de rebote más alta, porque están diseñados para que veas una página. O ves una lista de posts recientes o viniste por un sólo post.
La estructura del sitio y la fuente de tu tráfico puede tener un enorme peso en la tasa de rebote, así que aunque se ve simple, puede ser un indicador muy complejo.
7) New vs Return visitors (Visitantes nuevos vs usuarios que regresan)
Si una persona (de hecho un dispositivo) ha estado en tu sitio antes, están regresando. Si no, son nuevos.
¿Qué significa? Visitantes que regresan saben más de de tu sitio, así que rebotan menos y ven más páginas. Si están regresando es por que les gusta algo de ti y también pasan más tiempo en el sitio.
Sin embargo, visitantes nuevos también son buenos porque significa que nuestro sitio está siendo visto por más gente.
Lo importante es la tasa de nuevos vs usuarios que regresan. Si no tienes usuarios que regresan, tu sitio es nuevo o terrible, porque nadie quiere volver. Si solo tienes usuarios que regresan, puede que sean leales pero tu sitio está muriendo, porque nadie nuevo lo está encontrando.
En general, mientras más maduro es un sitio, más usuarios van a regresar a él, como porcentaje, porque es difícil cambiar esa proporción sin campañas de búsqueda o de anuncios.
07.03 Tipos de gráficas
Hay dos tipos de gráficas que generalmente se utilizan para comportamiento humano: Tráfico y Comportamiento estructurado.
Nota: Usaremos una gráfica de barras en estos ejemplos porque son más rápidas. Tus analytics pueden usar otro tipo de gráficas. No te preocupes, todas básicamente hacen lo mismo, por eso estamos aprendiendo formas, no estilos.
Gráficas de tráfico
Estas gráficas muestran el número de personas que hicieron algo en una escala de tiempo. Cómo el número de visitantes en un día. Eso se llama “tráfico”.
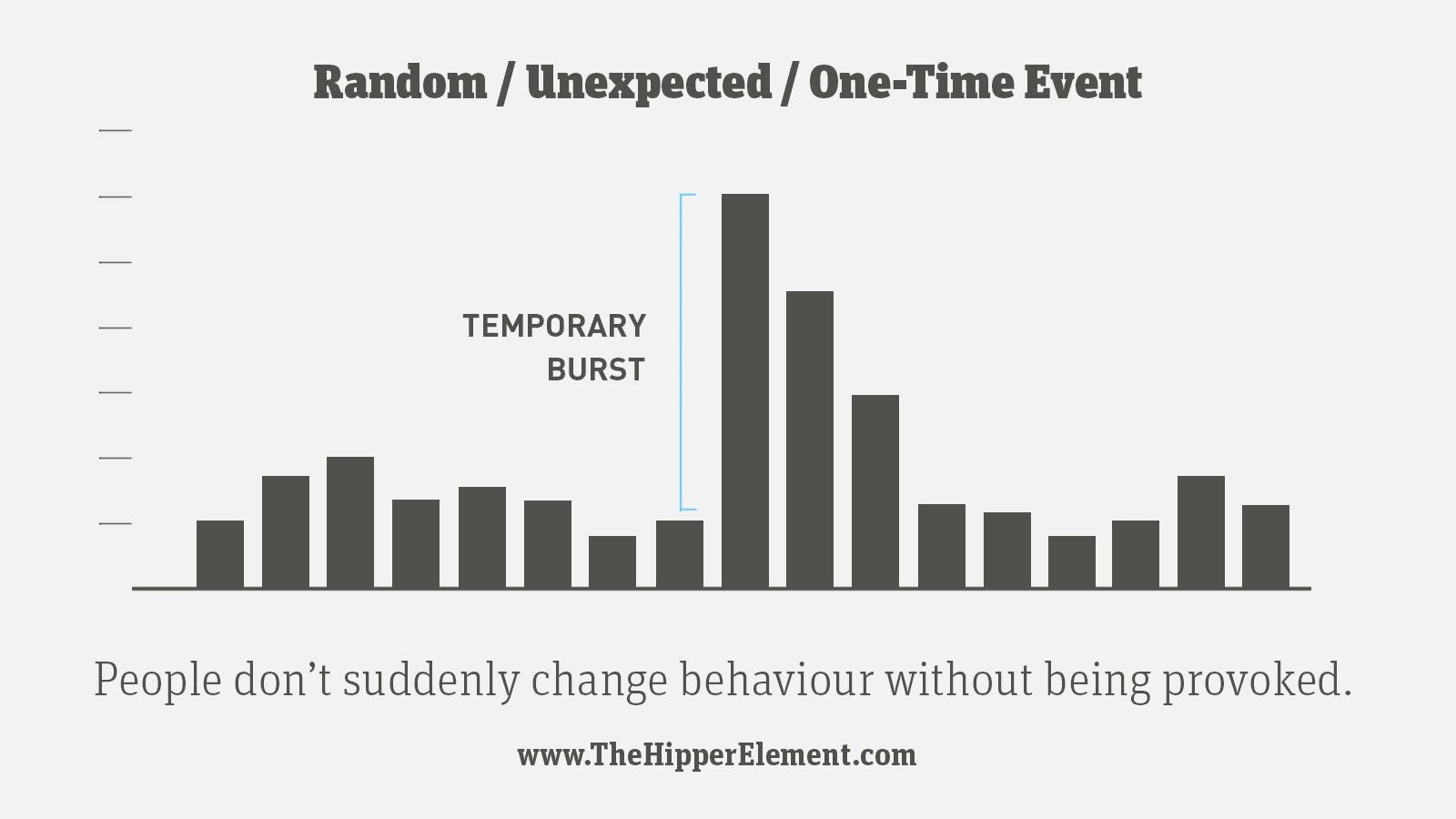
El tráfico siempre se mueve, porque cosas aleatorias suceden en el mundo todos los días, aún cuando tu sitio no cambie.
Por eso no podemos asumir que un cambio pequeño en tráfico fue causa de un cambio en función o diseño.



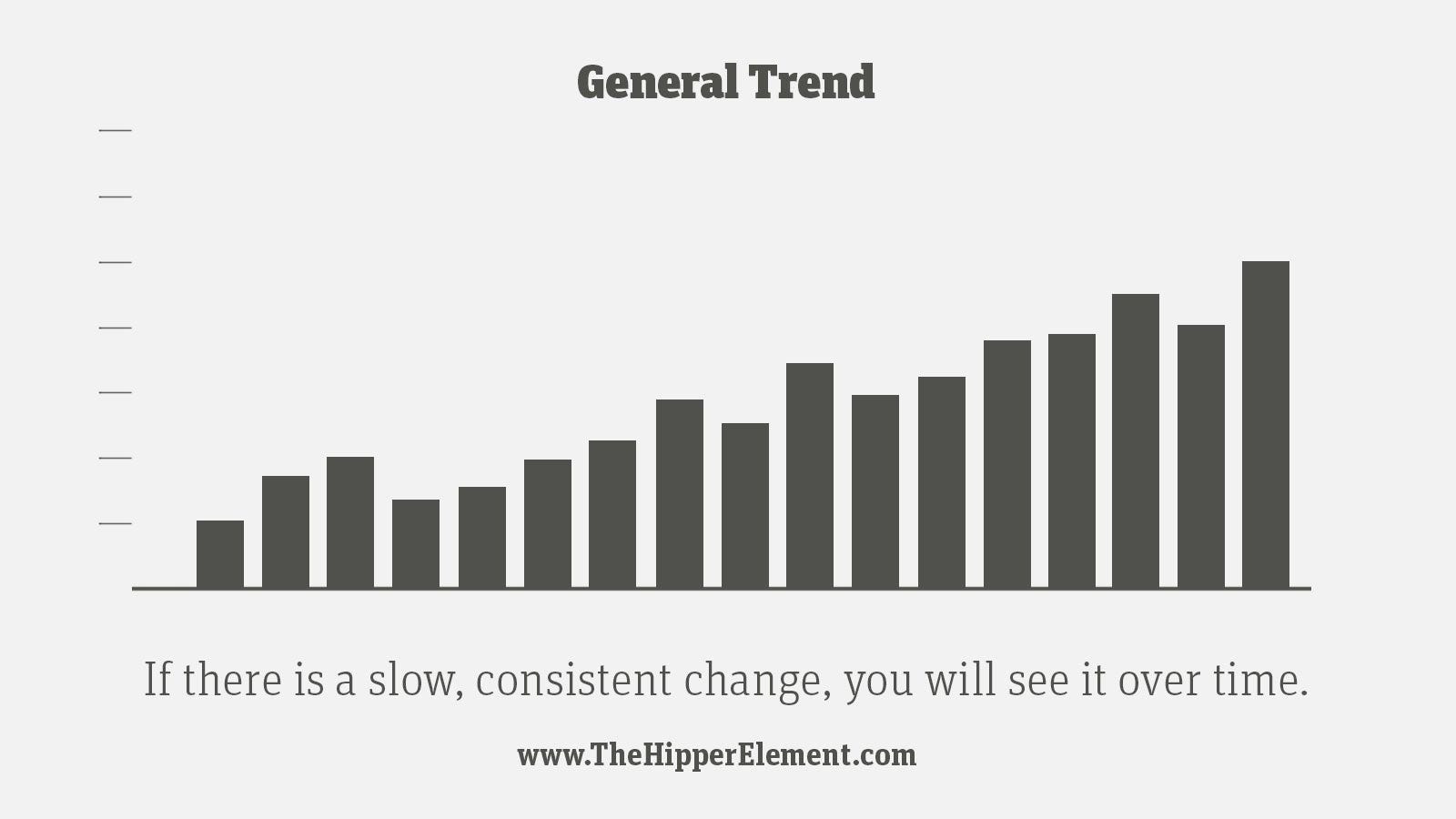
Si podrías caminar sobre tu gráfica y muestra un incremento constante (o caída) entonces es probable que la tendencia siga, a menos que hagas algo al respecto.
Un pico aparece cuando corres una campaña o hay un problema técnico en una página. O tal vez se hizo pública tu Sex Tape. Los picos o las caídas súbitas son algo que debes investigar porque, mientras que es tentador disfrutar del incremento, siempre hay una razón detrás del pico, a veces bueno, a veces malo.
Cuando los patrones se repiten es señal de un sitio maduro (o aburrido). Sitos populares en “horas de oficina” tienen tráfico durante la semana. Si los usuarios son niños probablemente visiten más en fines de semana.
Si es un patrón saludable vendrá también con un leve incremento. Si ves un patrón super predecible y además tiendes a la baja, tus usuarios pueden estar muriendo de aburrimiento ¡Haz algo!
Gráficas de comportamiento estructuradas
El otro gran tipo de gráficas muestras lo que la gente está haciendo. La fecha u hora en la que visitan no es relevante y puedes influenciar este comportamiento con tu arquitectura de información.



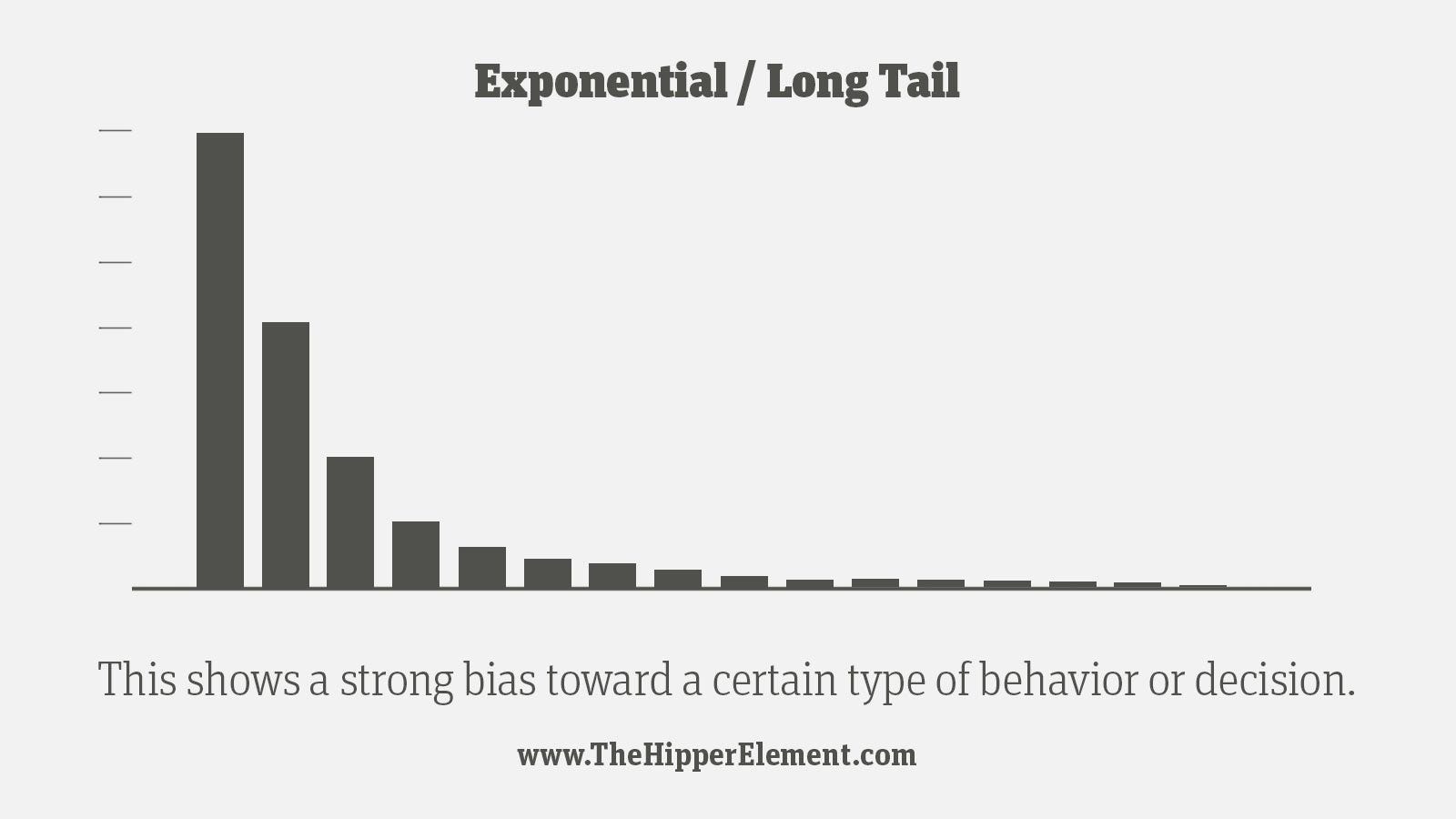
Si tu gráfica muestra una rampa, significa que más gente hace clic al primer elemento que al segundo. Cada que haya un orden visual, como en un menú o una secuencia natural, veremos una gráfica así (Exponential / Long Tail).
La lista de “Mejores páginas” generalmente se ve así, porque no puedes visitar la página dos sin ver la página uno primero. La vista detallada de tiempo por visita o páginas por visita también se ve así, porque pasar más de 10 segundos en un sitio es imposible.
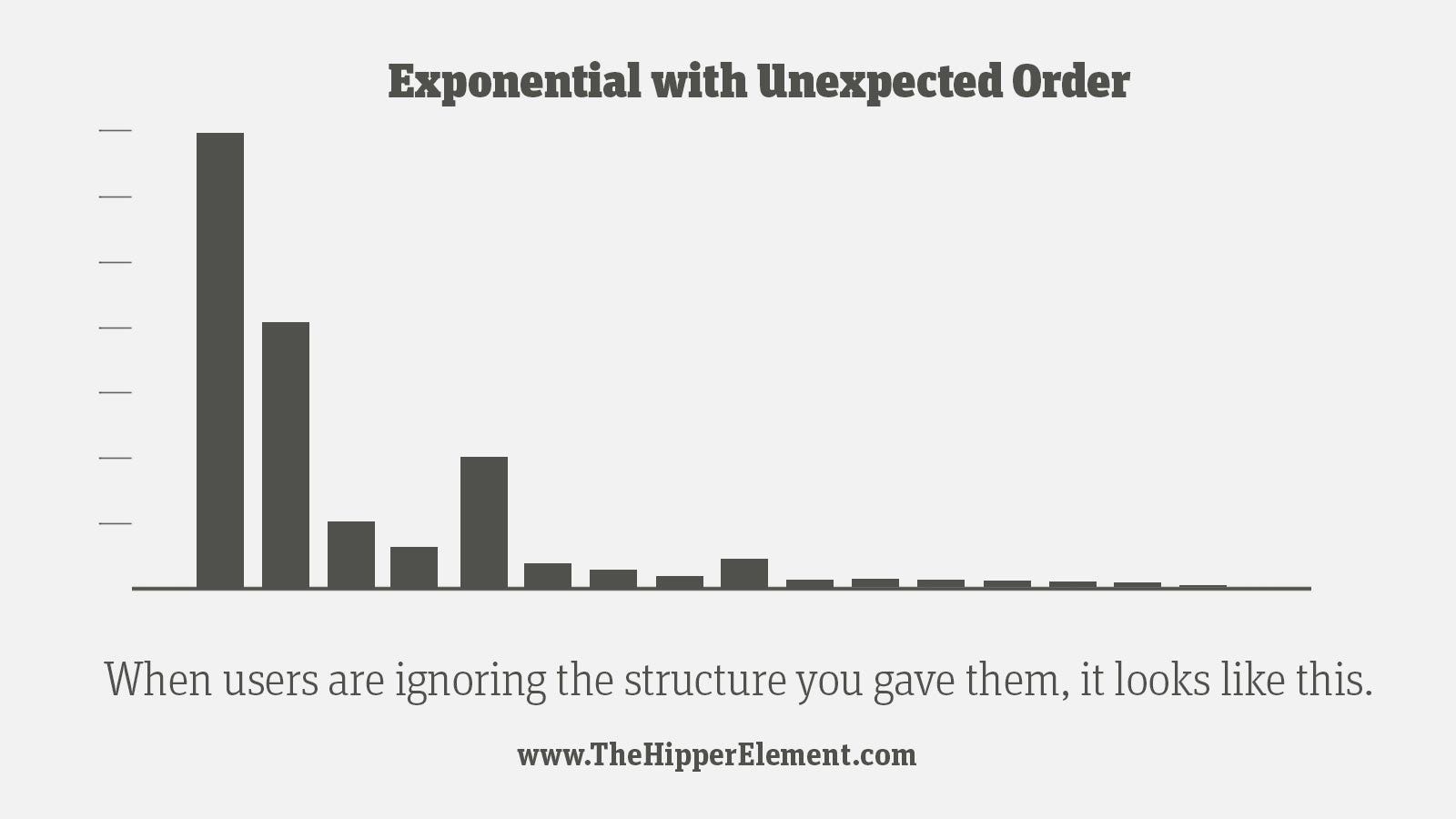
La gráfica de “Exponential with unexpected order” (Exponencial con orden inesperado) es más interesante. Si tu data se ve como que tiene todas las piezas pero están en el orden incorrecto, significa que los usuarios tienen prioridades diferentes a las que tu pensabas, están viendo lo segundo antes de ver lo primero ¡Locos!
Intenta cambiar tu diseño o arquitectura para que se alinee con lo que la data te está diciendo. No trates de cambiar a los usuarios, a ellos eso no les gusta.
“Exponential with power users” (Exponencial con usuarios avanzados) es muy similar a la primera, en forma de rampa, pero alguien podría pensar que la gráfica está embarazada. Así se ve cuando tienes un grupo de gente que es leal, activa o pasa mucho tiempo en sitio. Están haciendo más que el usuario promedio, así que causan un incremento.
Encuentra qué los motiva y haz más de eso.

Quieres que la rampa de tus páginas sea una pendiente suave y continua. Si tiene caídas graves, esos son problemas. Si el home es confuso puede que tengas una gráfica así, porque pocos pasan a la segunda página.
A/B Testing es una excelente manera de encontrar el problema, si es que no es obvio.
07.03 A/B Testing
Imaginemos.
Imagina que quieres hacer una página para vender zapatos y, por supuesto, quieres vender tantos zapatos como sea posible ¿Cómo lo harías?
- ¿Un video de zapatos?
- ¿Una lista de detalles antes de que compren?
- ¿El logo de la marca de zapatos?
- ¿Garantía de devolución?
¿Cómo escoges? Si tu primer respuesta fue “preguntemos a los usuarios”, no es mala idea, pero muchas de esas respuestas serían subjetivas. Preguntarle cosas así a la gente solo confirma que gente diferente quiere cosas diferentes. ¿Cómo puedes decidir de cosas subjetivas?
La respuesta
Diseña todo, luego lanza todas tus opciones al mismo tiempo con A/B Testing

¿Qué es A/B Testing?
Es una manera de preguntarle a millones de usuarios reales cuál opción es mejor. Diseñas todo lo que quieres comparar y las lanzas todas.
Los tests se aseguran de que cada usuario solo vea una opción, luego, cuando mucha gente ha visto tu test, puedes ver que versión generó más clics. El test también puede medir el nivel de confianza estadístico, así que también sabrás cuando tienes un resultado real (no lo acabes antes de tiempo)
Puedes hacer 2 versiones o 20. Recuerda que solo parte de tu tráfico puede ver cada una. Mientras más versiones estés probando, más tráfico necesitas.
Detalles:
- A/B Testing generalmente es gratis, además del tiempo que toma diseñar e implementar diferentes páginas para probar, aunque los resultados son sumamente valiosos y aún cuando este test llegara a costar, lo vale.
- No es lo mismo lanzar una página nueva y luego ver si funciona mejor que la página vieja. La única manera de comprobar si es mejor es corriendo ambas al mismo tiempo, usando un número similar de usuarios para ambas.
- Un test es más confiable si solo cambias un detalle. Si ambas páginas son iguales pero la única diferencia es si el enlace es azul, esta bien. Si tienen diferentes menús no tendrás manera de saber si la diferencia es por el color o por el menú.
- Probar dos páginas completamente diferentes, como un home vs un checkout es completamente inútil. Así no se hace A/B Testing.
Listo. Esas son las 31 lecciones. Ahora ya eres un Design Thinker bien formado y si practicas todo lo que has aprendido verás que tus habilidades tendrán una muy alta demanda en la industria de la tecnología.